Zdravím, vítejte na zaklínačské wikii!
Pokud jste rozklikli tento článek, předpokládám, že se chcete přiučit více tomu, jak to tady děláme. Takže vzhůru do toho!
Hledání správných překladů[]
Zezačátku doporučuji sehnat si knihy v PDF a popřípadě i vytažené texty ze hry. Mně osobně se podařilo vytáhnout texty ze Zaklínače 3 a knihy jsem za vás už nalezla, takže se zde podělím o odkaz na můj Google drive, kde oba zdroje najdete, a to jak česky, tak anglicky (věřte mi, některé termíny jsou zákeřné): https://drive.google.com/drive/folders/1PVLqLfX3DCsqFfaZ8mTijeA8Px3G1hzC?usp=sharing
A k čemu je to potřeba, ptáte se?
Hlavně k tomu, abychom se terminologií, jmény a názvy nelišili od oficiálních zdrojů! Jakmile naleznete nějaké jméno nebo název, jehož překladem si nejste jisti, stačí si otevřít daný soubor (knihu či texty), zmáčknout CTRL+F a hledat daný název. Zde si uvedeme konkrétní příklad, pokud už se cítíte „v kramflecích“, můžete následující kapitolu vynechat.
Konkrétní příklad[]
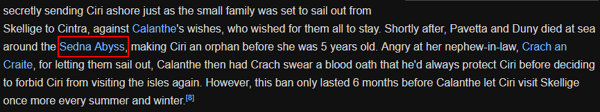
Při překladu článku o Ciri jsme narazili na tuto lokaci:
Víme, že abyss může být hlubina i propast, popřípadě překladatelé knih/her mohli zvolit úplně jiný přístup. Proto si pojem musíme ověřit. Nejjednodušším způsobem by bylo stránku rozkliknout a podívat se, zda již nemá českou stránku.
Jak vidíme, česká mutace neexistuje, to ale neznamená, že je to nutně pravda: je důležité si uvědomit, že jazyky na Wikiu přidávají lidé manuálně, nebo to provádí specializovaný algoritmizovaný bot. A ten nevychytá všechno a lidé taky vše nepodchytí. Takže je často dobré pro jistotu hledaný výraz zkusit na české wikie i přesto vyhledat. K tomu je také dobré si všimnout i dalších variant jmen. Třeba takový drak Saesenthessis zní dost cize, ale znalcům Zaklínače 2 dojde, že (SPOILER) jde o Saskii.
Pokud jsme si ale jisti, že česká stránka neexistuje, zamíříme do Appearances, aneb kde se pojem vyskytl. Tato kolonka také není všude, takže občas musíme být s hledáním výskytu kreativní. Zde ale vidíme, že se pojem vyskytl ve Věži vlaštovky, kam také povedou naše další kroky.
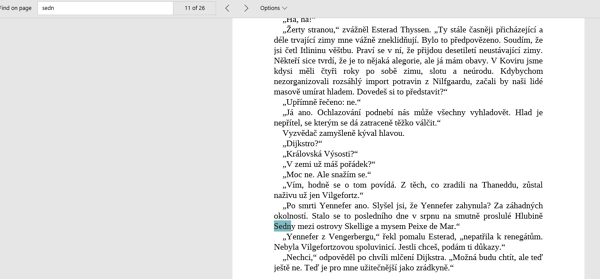
Otevřeme si tedy PDF verzi knihy, pomocí CTRL+F otevřeme vyhledávací okénko a zadáme hledaný pojem. POZOR: nezapomínejte, že čeština slova skloňuje, časuje a hraje s nimi spoustu dalších her. Takže se vždy snažte pojem hledat bez koncovek:
Taky vidíme, že se pojem podařilo najít až na 11. pokus: ostatní pojmy zahrnovaly slova jako sesednout atd., takže trpělivost plody přináší.
Za povšimnutí stojí i věta, ve které se pojem nachází, zjistíme totiž rovnou, že další oblast, na kterou bychom narazili v článku o Hlubině Sedně, je mys Peixe de Mar.
A takto jsme úspěšně nalezli hledaný pojem a můžeme ho přeložit.
Editace[]
Dobře, víme jak LINGVISTICKY článek přeložit. A teď k té techničtější stránce věci.
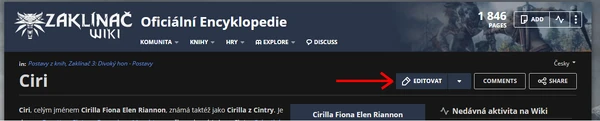
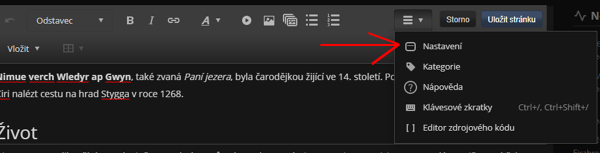
Začneme kliknutím na tlačítko EDITOVAT.
Automaticky se nám otevře tzv. VisualEditor. Jedná se o modernější a rozhodně přehlednější verzi editovacího rozhraní. Stará verze, kterou lze najít po rozbalení šipky vedle tlačítka, se jmenuje Classic Editor. Vzhledem k tomu, že je to zastaralá a dost neohrabaná verze, nebudu ji zde probírat.
Dalšími odkazy v meníčku jsou „Historie“ a „Přesunout“. Historie uvádí veškerý souhrn editací, prakticky komu, kdy a jak článek prošel pod rukami. Můžeme v ní porovnávat dvě verze, podívat se do starších verzí, popřípadě je rušit. I zrušená editace ale bude stále viditelná a bude ji možné obnovit. K přesouvání článků se možná dostaneme v jiný článcích, neboť nejde o nic, co by bylo třeba dělat na denní bázi.
Nová stránka[]
Víme tedy, jak upravit založenou stránku. Co když ale stránka vůbec neexistuje? Lehká pomoc!
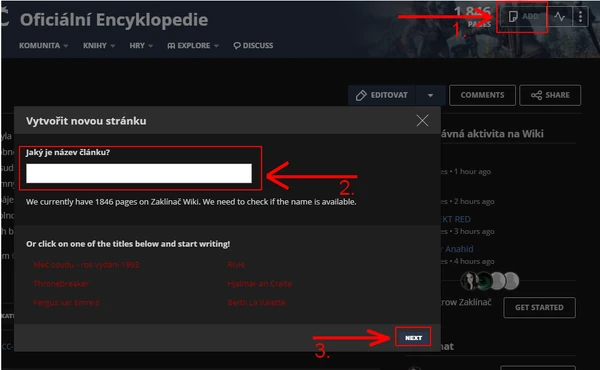
Máme hned dva způsoby, jak to změnit:
První je založit stránku úplně „z fleku“. Stačí vědět, jak chceme stránku nazvat.
Druhý způsob nám trochu červeně vykukuje i na předešlém obrázku, totiž kliknout na jakýkoli červeně zbarvený odkaz v článku. To nás automaticky přesměruje na vytvoření stránky se jménem, na které odkaz směřuje.
VisualEditor[]
Konečně jsme v editoru a můžou se začít dít divy!
Nejdříve si celý článek samozřejmě musíme přeložit a sepsat. Pokud chceme dělat odstavce, používáme zásadně enter.
Pokud kopírujeme z Wordu, budeme si bohužel muset po sobě článek zkontrolovat, protože Word v editoru zanechává formátovací značky, které jsou víceméně náhodné. Normálně se dá automaticky nahrazovat slova zmáčknutím CTRL+F v editoru, kdy lze najít všechny výrazy a kolektivně je nahradit jiným, ale v tomto případě, kdy jde o formátovací značky, jsem na nic nepřišla, budeme je proto muset smazat manuálně.
Formátování[]
Teď se dostáváme k tomu, jak dát našemu článku podobu. Začneme základy:
Tučné písmo, kurzíva, nadpisy, tabulka obsahu[]
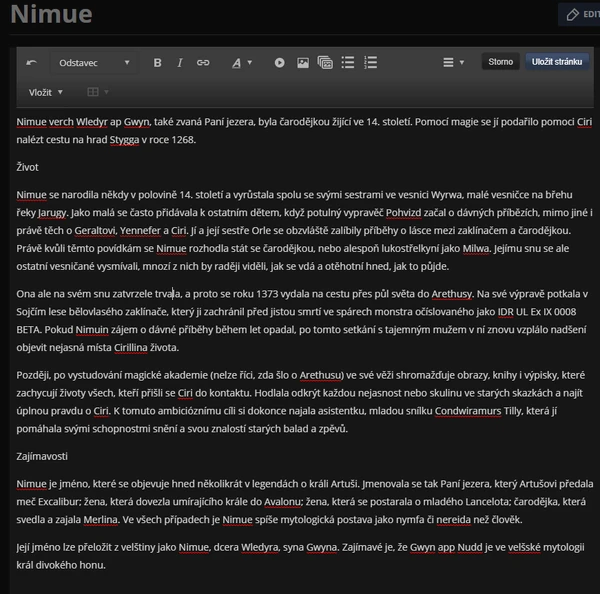
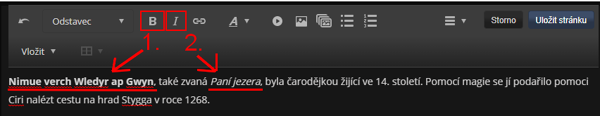
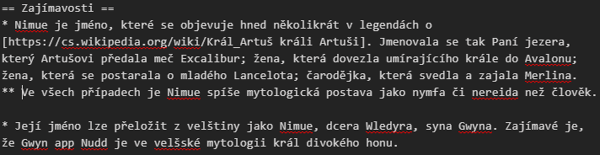
(1) Článek většinou začíná zopakováním názvu, aby si to vyhledávač lépe zapamatoval. Toto jméno taky zvýrazníme, aby to zlepšilo čitelnost.
(2) Pokud má osoba/místo/předmět také jiný název, uvedeme ho hned za prvním jménem (užitečnost této praktiky jsme si ověřili už když jsme dříve v tomto článku hledali ekvivalenty k názvům). Pro lepší čitelnost lze toto označení dát kurzívou.
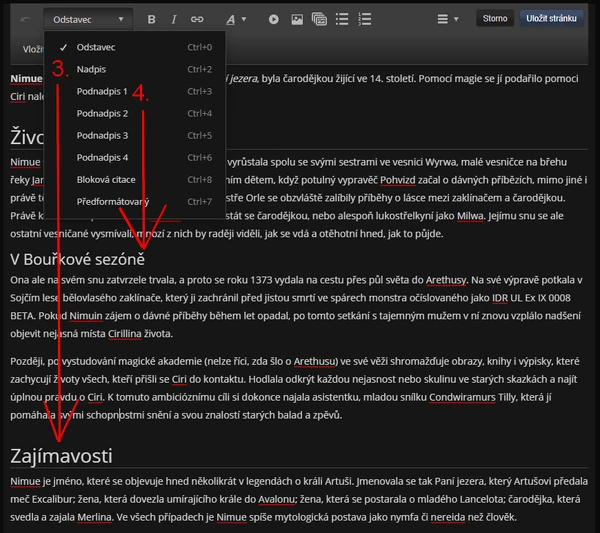
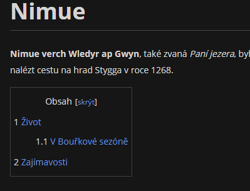
(3) Jako další vyznačíme základní kapitoly článku a jednotlivé podnadpisy (4). Jak vidíte na obrázku, článek může být značně strukturovaný, ale u většiny si vystačíte s nadpisem a podnadpisem. Tyto nadpisy pak také tvoří tabulku obsahu.
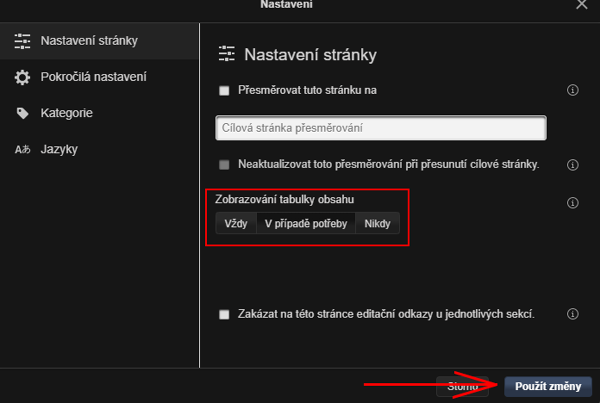
Tabulka obsahu: pokud je článek dlouhý a strukturovaný, objeví se automaticky. My si ale můžeme navolit, že ji chceme i u krátkého článku.
Pokud zvolíme možnost „vždy“, náš článek pak bude vypadat takto:
Odkazy[]
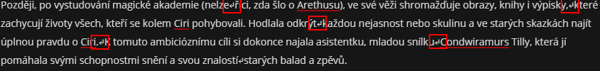
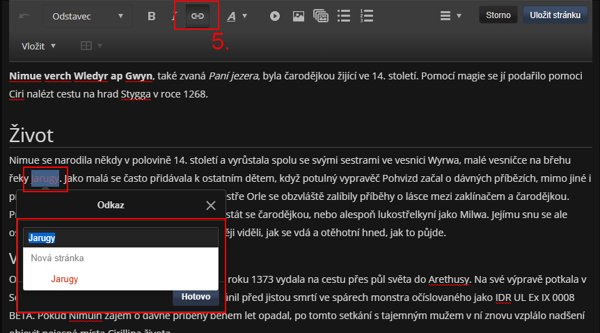
(5) Jako další jsou odkazy – způsob, jak článek udělat mnohem zajímavější, informativnější a zasazený do kontextu. Nejdříve si proto slovo označíme a klikneme na přidání odkazu.
Zde se nám může stát několik věcí:
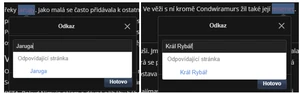
1. Označený výraz je celistvý a v prvním pádě -> wikia sama najde požadovanou stránku a odkáže na ní. Výsledný odkaz pak bude mít okamžitě modrou barvu.
2. Označený výraz není celistvý / není v prvním pádě / v článku je pojmenován jinak, než jak se ve skutečnosti jmenuje -> musíme výraz přepsat. Po přepsání wikia najde správnou stránku a nabídne ji. Po odkliknutí se červený odkaz zbarví do modra. Takto si samozřejmě můžeme vyhrát s interaktivností stránky :)
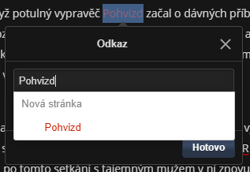
3. Označený výraz neexistuje -> ne všechny osobnosti a místa mají na wikii svou stránku, od toho tu jsme! Pokud odkazujeme na neexistující stránku, je potřeba se přesvědčit, že výraz skutečně neexistuje (viz hledání překladu) a že jsme ho napsali správně. Vaši kolegové totiž potom mohou na odkaz kliknout a novou stránku založit. Taková stránka pak bude automaticky pojmenována tak, jak jste na ní odkázali. Proto je důležité, aby byl výraz v prvním pádě, měl správnou diakritiku, správná velká a malá písmena. Kolikrát je také na jednu neexistující stránku odkazováno v několika různých článcích, pokud jsou tedy všechny jednotné, stanou se po založení stránky všechny odkazy aktivní.
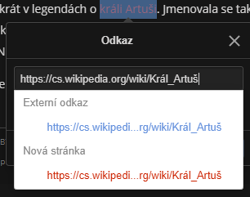
4. Označený výraz má odkazovat na stránku mimo wikii -> v takovém případě stačí do okénka zadat celý odkaz stránky. Takový odkaz je pak označen speciálním znakem.
Speciální triky:
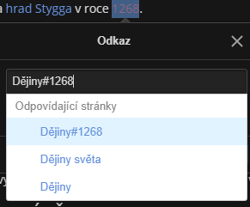
- Pokud chceme odkázat na speciální kapitolu nějakého článku, stačí mezi název stránky a název kapitoly vložit #
- Pokud se jedná o druhy zvířat či nelidí, vždy vyzkoušejte hledat jak jednotné, tak množné číslo. Snažíme se zakládat stránky v jednotném čísle (jako Bílý drak), ale některé stránky už existují v množném čísle (Draci). Jde o maličkost, proto není třeba stránky hned přesouvat.
Šablony[]
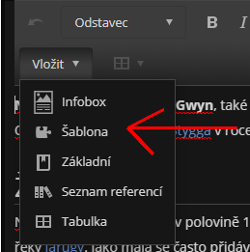
Článek je napsaný, strukturovaný, hezky napojený na jiné články. Ale chybí mi to, čemu se anglicky říká eye candy: to, co ho učiní atraktivním. A to jsou přehledné a stručné šablony s obrázky. Začneme zvolením vložení šablony.
A vykoukne na nás tohle:
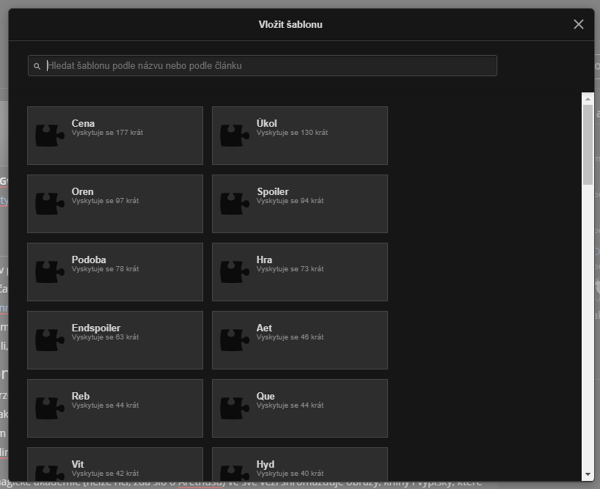
Tohle je asi ta fáze, kdy se začátečníci leknou a začnou zběsile mačkat křížek, aby se jim nepokazil neuložený článek. My se ale podíváme na několik základních šablon, díky kterým budete moci upravovat ty nejčastější články.
Začneme těmi nejjednoduššími:
Spoiler a citace[]
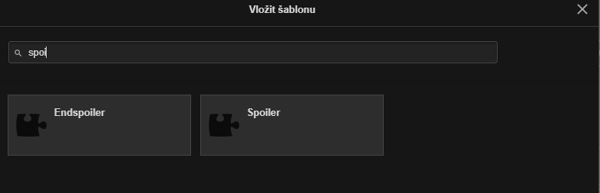
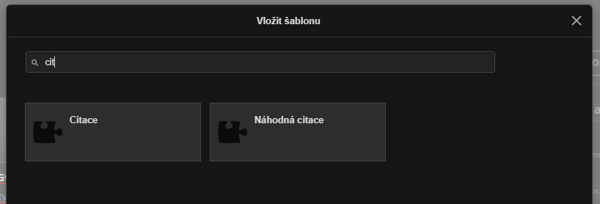
Pro vyhledání jednoduše nadepíšeme jméno šablony. Zde máme dvě možnosti: začátek a konec spoileru. Velmi jednoduše jednu z nich zvolíme.
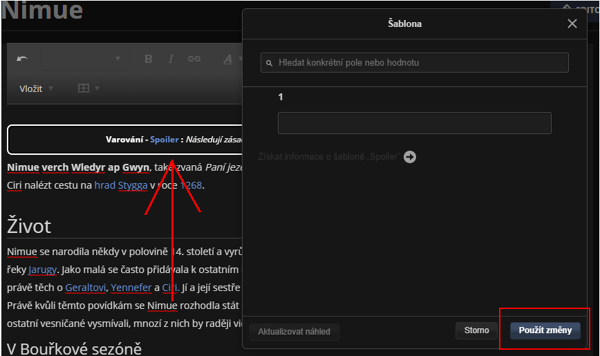
Jde o předformátovaný text, a tak nebudeme do pole 1 nic psát a rovnou šablonu vložíme.
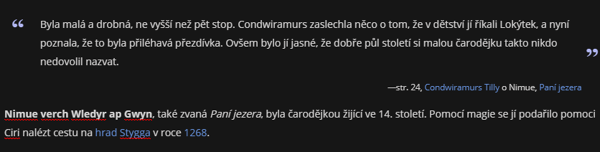
Co se týče citace, postup je stejný, nejdříve ji vyhledáme podle názvu. Náhodná citace je šablona pro generování náhodných citací, proto ji necháme stranou.
Po zvolení citace na nás vykoukne o něco víc polí. Pro začátek ale všechna pole přeskočíme a posuneme se dolů k polím „author“ a „1“.
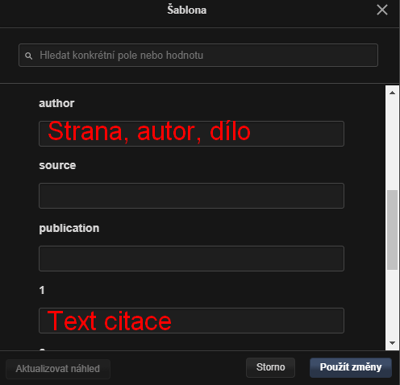
Každý možná citace píšeme jinak, ale toto je určitě ten nejlehčí způsob, jak docílit hezké citace. Do kolonky „author“ vepíšeme stranu z knihy, kdo citát pronesl a zdroj. Do kolonky „1“ vepíšeme citaci.
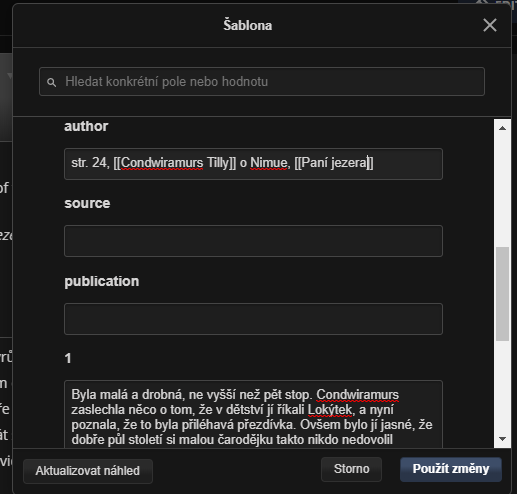
Po vyplnění tedy může šablona vypadat nějak takto:
Po potvrzení změn se nám v textu objeví šablona citace:
Bystřejší z vás si všimli umístění odkazu v rámci šablonu. Protože při úpravě šablony nemáme po ruce konvenční způsoby a šikovná klikátka, musíme se tak trochu spolehnout na symboly, které používá zdrojový HTML kód. V rámci tohoto manuálu probereme ty nejzákladnější, viz níže .
Šablona postav, monster a lokací[]
Pro postavy se nejlépe hodí šablona s názvem Charakterbox v.2 (můžete prozkoumat i ranější verze), pro monstra šablona s názvem Bestiář a pro místa šablona s názvem Lokace.
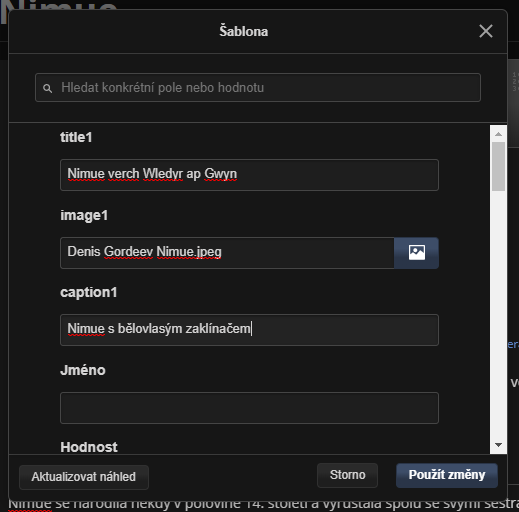
Teď už víte, jak šablony nalézt a co od nich čekat, proto skočíme rovnou do vytvoření šablony pro Nimue, na které si vysvětlíme i základní operace.
- Jako první vyplníme pole „title1“, které bude označovat název šablony. Pokud ho necháme prázdné, bude se shodovat s názvem celé stránky.
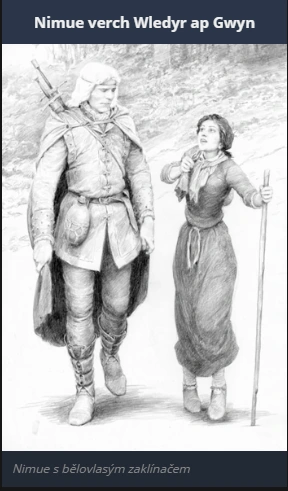
- Pole „image1“ zastupuje hlavní obrázek šablony. Na vkládání obrázků do šablony se detailněji podíváme níže .
- Pole „caption1“ je popis obrázku.
- Ostatní pole jsou pojmenovaná, a tak je poměrně jasné, co se do nich vpisuje. Pokud některá necháte prázdná, nebojte se, jednoduše se v boxu prostě neobjeví.
Pouze vyplněním těchto tří polí jsme dostali tuto šablonu:
Seznamy[]
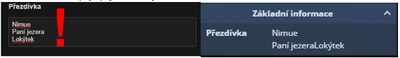
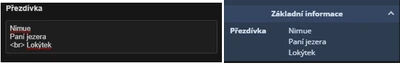
Jako první si probereme seznamy v šablonách. Pokud pod sebe prostě jen vypíšeme několik pojmů, stane se nám, že se pojmy sjednotí na jednom řádku.
Enter funguje v šablonách přesně do počtu 1. Pokud ho zmáčknete víckrát, vše se hodí do jednoho řádku i tak. K tomu, abychom tomuto nešvaru zabránili, máme dvě zbraně: br v šikmých závorkách (ALT+, a ALT+.) nebo *.
- Pokud před každý nový řádek umístíme br v šikmých závorkách, docílíme výčtu pojmů pod sebou:
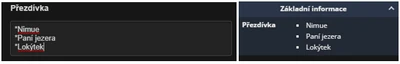
- Pokud před každý řáděk umístíme *, docílíme tím odrážek v podobě čtverce.
Toto pravidlo platí na všechny délky textu: tudíž i v dlouhých odstavcích citací je třeba pamatovat na to, abychom každý odstavec oddělili br v šikmých závorkách.
Odkazy[]
Odkaz se umisťuje do dvou hranatých závorek. Docílíme jich zmáčknutím ALT+F a ALT+G. I ten má ale svoje pravidla. Pokud se stránka jmenuje tak, jak chcete, aby se ukazovala v textu, pak není problém vepsat do závorek pouze název.
Do toho ale přichází problém s tím, že čeština skloňuje, popřípadě s tím, že stránka se nejmenuje přesně tak, jak chcete, aby bylo uvedeno v textu. Tudíž budeme muset text v závorkách trochu rozšířit: dejme tomu, že chceme, aby v šabloně bylo napsáno „Čarodějka“. Stránka, kam chceme odkazovat, se ale jmenuje „Čarodějové a čarodějky“. Jak to zapíšu? Takto (bez\):
[\[Čarodějové a čarodějky|Čarodějka]]
Oba dva názvy oddělíme | (ALT+W). Jako první přijde reálný název stránky, na kterou chceme odkazovat, jako druhý přijde text, který chceme, aby se zobrazoval.
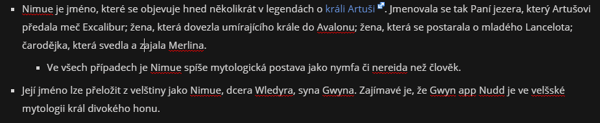
Takto docílíme toho, že odkaz směřuje na stránku, která se jmenuje jinak. Dbejte zde zvýšené pozornosti: už při editaci článku uvidíte, zda je odkaz červený (vede na vytvoření stránky), nebo modrý (odkazuje na existující stránku). Je proto třeba vše správně zapsat a zkontrolovat, kam odkazujeme (samozřejmě i zde můžeme ponechat dosud neexistující stránky pro další editory).
Vkládání obrázků[]
Pokud chceme vložit obrázek do jeho speciálního pole „image1“, za předpokladu, že obrázek se již nachází na anglické či jiné wikii, stačí, když si obrázek rozklikneme a zkopírujeme jeho název, včetně přípony. Do tohoto pole ho poté můžeme bez obav vložit (viz nahoře).
Druhou možností je pak prostě kliknout na tlačítko vedle pole a obrázek poté nahrát.
Co když ale chceme vložit obrázek do jiného pole, například vlajku k národnosti? Opět budeme potřebovat název obrázku a trochu formátování: začneme, jako bychom psali odkaz, vepíšeme ale „image:“. Za dvojtečku zkopírujeme název obrázku. To nám vloží do šablony obrázek v jeho plné velikosti, která nám většinou šablonu zničí. Proto udáme přesně kolik chceme, aby měl obrázek pixelů. Toho docílíme oddělením | (ALT+W) a vepsáním přesné velikosti. Poté lze uzavřít v hranatých závorkách a pokračovat ve vyplňování řádku. (Příklad opět bez \)
[\[image: COA BigRedania.png|25px]] Král [\[Redanie]]
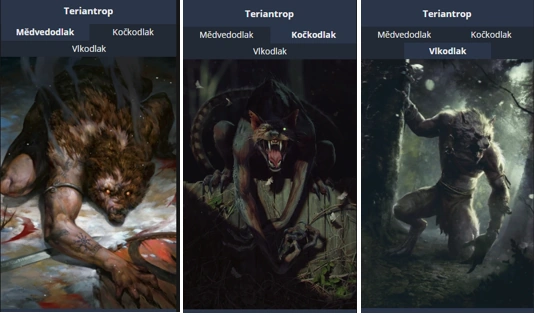
A poslední, co si probereme v souvislosti s obrázky, bude trochu vyšší dívčí: překlikávací obrázky. Abychom do šablony vložili několik obrázků, mezi kterými lze překlikávat, musíme do pole „image1“ vložit galerii. To uděláme tak, že si nejdřív „ohraničíme“ pole <\gallery> (začátek, bez \) a </gallery> (konec). Mezi ně potom, oddělené entrem, vložíme názvy obrázků. Pro dokončení pak ještě za každý název vložíme |, za které vepíšeme text, který bude sloužit jako tlačítko.
(Příklad opět bez \)
<\gallery>
Gwent cardart skellige bear abomination.png|Mědvedodlak
Gwent cardart monsters werecat.jpg|Kočkodlak
Gwent cardart skellige morkvarg.png|Vlkodlak
</gallery>
Nebojte se toho, že když šablonu s takovouto vloženou galerií umístíte do textu, nebudou se obrázky zobrazovat. Objeví se, až když stránku kompletně uložíte.
Obrázky s odkazem[]
Nejlepší na konec, jak do šablon dostat obrázky, které zároveň fungují jako odkaz? Vzorec vypadá takto (bez\):
[\[image: Flag Redania.svg|45px|link=Redanie]]
Zdrojový editor[]
Bohužel ve VisualEditoru můžeme do galerie pomocí tlačítka „vložit galerii“ vkládat pouze obrázky, které se nám wikie ROZHODNE najít (protože valnou většinu z nich.. nenajde). Stejně tak co se týče odrážek, máme možnost mít pouze jednostupňové odrážky. Proto si ukážeme, jak obě tyto nesnáze překonat pomocí zdrojového kódu.
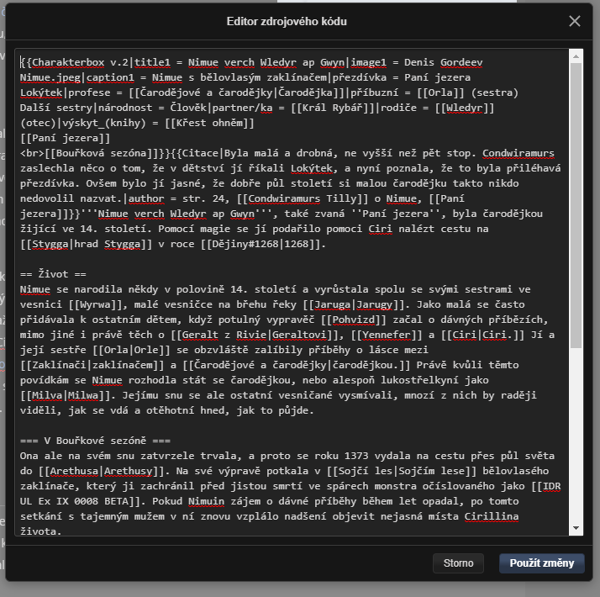
Po rozkliknutí editoru zdrojového kódu na nás vykoukne celý náš text psaný pouze ve zdrojovém kódu (který už jsme mimochodem celou dobu používali při formátování šablon, takže se ho nezalekneme)
Galerie[]
Pro vytvoření galerie si zcela jednoduše v textu najdeme volné místečko, kam bychom galerii rádi, a ohraničíme si ji <\gallery> (začátek, bez \) a </gallery> (konec)
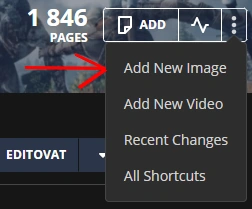
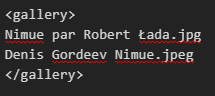
Mezi toto ohraničení pak vložte název obrázku, který chcete mít v galerii. Pokud již existuje na kterékoli wikii, stačí opět pouze jeho zkopírovaný název. Pokud ještě neexistuje, budeme ho muset nahrát ručně. Pro manuální nahrání obrázku použijeme funkci „Add New image“ v záhlaví stránky.
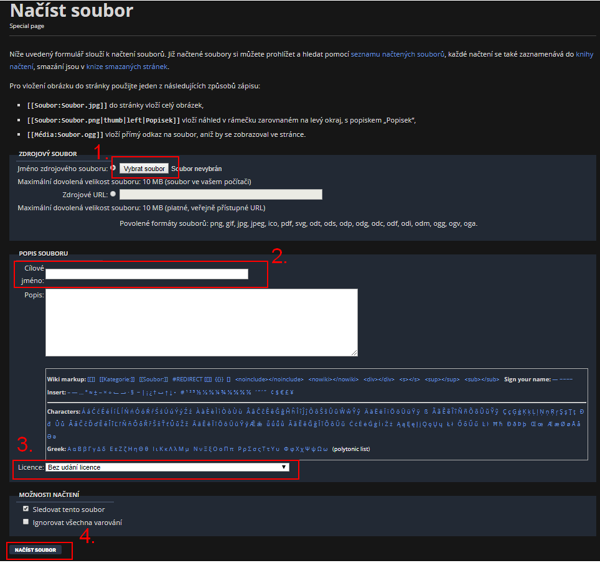
Tam vybereme soubor, zvolíme cílové jméno (čím přesnější, tím lepší), zvolíme typ licence (není to povinné, ale nejbezpečnější je fair use) a soubor načteme.
Poté budeme přesměrování na jeho stránku, kde také můžeme zkopírovat jeho název a vložit ho do naší galerie. Jednotlivé názvy obrázků oddělíme entrem.
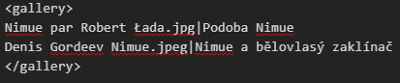
A poslední věc pro dokončení galerie: popisy. Pokud chceme vložit popis, oddělíme název a text | (ALT+W) a vepíšeme text.
Pak už jen zmáčkneme uložit a ta-dá:
Odrážky[]
Co se týče odrážek, stačí, když před text dáme *, popř. **, pokud chceme strukturovanější seznam.
Dokončení[]
Pro úplné dokončení nám chybí dvě poslední věci: jazyky a kategorie.
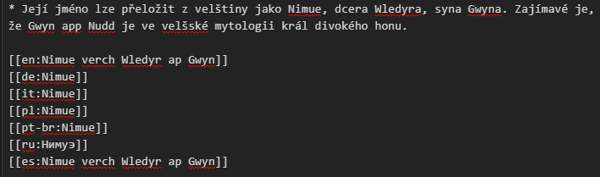
Pro vložení jazyků ještě zůstaneme v editoru zdrojového kódu. Po poslední informaci v textu vložíme hranaté závorky, zkratku jazyka, dvojtečku a název stránky v daném jazyce. Nejzákladněji se hodí dopsat alespoň angličtinu, pokud ale chcete být důkladní, můžete najít všechny dostupné mutace ve zdrojovém kódu anglické verze (pozor, anglická wikia má jako standardní editor Classic Editor, stačí si ale v horních záložkách překliknout z vizuálního režimu do zdroje; a pokud přitom rovnou doplníte i český jazyk, bude propojení kompletní!)
Pokud doplňujete jazyky pro článek, který již má kategorie, uvidíte v editoru zdrojového kódu i ty. V takovém případě je lepší, aby jazyky byly v kódu nad kategoriemi.
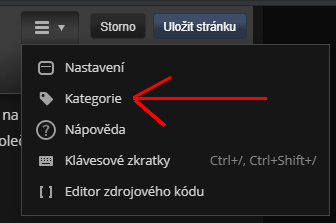
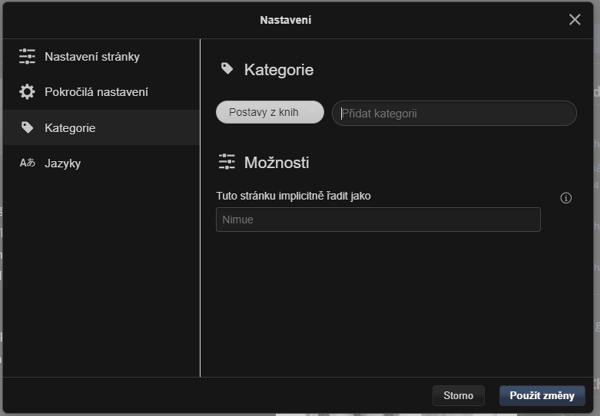
A jako třešničku na dort doplníme kategorie:
Po rozkliknutí se nám objeví možnost článku přidat či umazat kategorie. Stejně tak uvidíte, zda daná kategorie již existuje, nebo ne (pokud ne, bude červená). Opět je třeba myslet na přehlednost a celistvost, proto je dobré operovat pouze s už vytvořenými kategoriemi, nebo zakládat nové pouze, pokud víme už o několika článcích, které ji vyžadují.
To by bylo z mé strany vše a pokud budete mít nějaké další otázky, určitě se můžete obrátit na mě nebo ostatní editory, kteří vám určitě rádi pomohou. A pokud se chcete podívat, jaký článek už URČITĚ zvládnete, Nimue je k mání!